WebフロントエンジニアがDart × Flutterに入門した話
Flutterとは、Dartという言語でモバイルアプリを開発するためのSDKです。iOSアプリとAndroidアプリを同じコードベースで実装できるとのことで、普段はWebアプリを開発している私にもとっつきやすそうなので入門してみました。
一通り入門が済んだので、どうやって入門したか、入門してみてどうだったか、Webエンジニアの視点でFlutter・Dartに期待することなどをまとめました。
基礎知識
Dartとは
- Googleが開発している言語
- JavaやJavaScriptに似たシンタックス
- 型を付けても付けなくても書ける
- DartVM上で動く
- JavaScriptにコンパイルできる
Dartの文法についてはLanguage Tourをさらっと眺めるだけでも結構把握できると思います。普段JavaやJavaScriptを使っている人ならすぐに書けそうなワクワク感を味わえるかも(私がそうでした)。
Flutterとは
- iOSとAndroidアプリを開発するためのSDK
- マテリアルデザインに則ったUIパーツを標準提供
- hot reloadでサクサクアプリ開発できる
React Nativeと比較してみて感じたことは
- FlutterにはOSのガイドラインに則ったWidgetが公式に用意されている
- Widgetでの画面構築はHTML&CSSに慣れきった人にはツライ(詳細後述します)
- どちらも設計がステートレスView&単一データフローになるという点は似ている
こんな感じです。どんなWidgetがあるかを把握し使いこなせれば高速に開発できる反面、慣れるまで(暗記するまで)がけっこうしんどい…という所感です。
入門の仕方
概要
公式ドキュメントが丁寧に作られているので、それに沿っていくだけで開発環境の準備ができます。私はMac × Visual Studio Codeで開発したかったので、ざっくり以下のことをしました。
- Dart SDKのインストール(参考:Install Dart)
- Flutterのインストール(参考:Get Started: Install - Flutter)
- 開発したいアプリのOSに応じてXcode, Android Studioのインストール
- VSCode用のDartプラグイン、Flutterプラグインのインストール
Flutterの公式ドキュメントにはエディタの設定の方法まで書いてあり、VSCode以外にもAndroid Studioでの設定方法が載っています。Androidアプリ開発者、Webアプリ開発者の両方にスムーズに使ってもらうことを想定しているのでしょうか(ありがたいですね)。
ハンズオン
Dart SDKのインストール
brew tap dart-lang/dart
brew install dart --with-content-shell --with-dartium
Flutterのインストール
Get Started: Install - Flutterからzipを落とし展開しPATHを通します。そのあとは
flutter doctor
このコマンドを叩くと、Flutterの開発に必要なものが揃っているかどうか、揃えるために次に何をすればいいのかを教えてくれます。
Doctor summary (to see all details, run flutter doctor -v):
[- [x] ] Flutter (Channel beta, v0.4.4, on Mac OS X 10.12.6 16G1212, locale ja-JP)
[✗] Android toolchain - develop for Android devices
**✗ Unable to locate Android SDK.**
**Install Android Studio from: https://developer.android.com/studio/index.html**
**On first launch it will assist you in installing the Android SDK components.**
**(or visit https://flutter.io/setup/#android-setup for detailed instructions).**
**If Android SDK has been installed to a custom location, set $ANDROID_HOME to that location.**
[!] iOS toolchain - develop for iOS devices
**✗ Xcode installation is incomplete; a full installation is necessary for iOS development.**
**Download at: https://developer.apple.com/xcode/download/**
**Or install Xcode via the App Store.**
**Once installed, run:**
**sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer**
**✗ libimobiledevice and ideviceinstaller are not installed. To install, run:**
**brew install --HEAD libimobiledevice**
**brew install ideviceinstaller**
**✗ ios-deploy not installed. To install:**
**brew install ios-deploy**
**✗ CocoaPods not installed.**
**CocoaPods is used to retrieve the iOS platform side's plugin code that responds to your plugin usage on the Dart side.**
**Without resolving iOS dependencies with CocoaPods, plugins will not work on iOS.**
**For more info, see https://flutter.io/platform-plugins**
**To install:**
**brew install cocoapods**
**pod setup**
[✗] Android Studio (not installed)
[!] VS Code (version 1.23.1)
[!] Connected devices
! No devices available
! Doctor found issues in 5 categories.
(Android Studioがインストールされてないよ!等、教えてくれていますね)
このコマンドが大変ありがたく、その後もつまずいたらとりあえずflutter doctorを叩くと何かしら前に進みました。開発環境の構築でハマるのは入門あるあるだと思うので、Flutterの心遣いに感謝するばかりです。
VSCodeプラグインのインストール
Dartプラグイン、Flutterプラグインをインストールしたものの、VSCodeのコマンドパレットからFlutter: New ProjectをしようとしたらFlutter SDKがないと怒られました。設定にFlutterの所在を追記することで解決。
"dart.flutterSdkPath": "/Users/aloerina/flutter"
ちなみにNew ProjectでつくられたディレクトリにはHelloWorld的なコードが最初から入っていました。
Android端末(検証端末)の接続、そしてDeploy
今回はAndroidアプリで検証をします。
USBデバッグを許可した実機を接続するか、Android Studioのエミュレータを起動するかが必要なので後者を選択しました。Android Studioの公式の仮想端末の作成と管理に書いてある通りにやるとスムーズでした。
エミュレータを起動したらVSCodeのステータスバー(右下)に起動したエミュレータ名が書いてあればOKです。書いてない場合はflutter emulatorsを叩いて表示に従えばOKです。
検証端末の準備ができたらflutterを起動します。
flutter run
これでDeployが済んでエミュレータにアプリが表示されます🎉
🔥 To hot reload your app on the fly, press “r”. To restart the app entirely, press “R”.
hot reloadの準備できてるよ!といって待機してくれていますね。これで開発環境の構築は完了です。ここからはチュートリアルを試したり写経したりして楽しみました。
入門してみてどうだったか
Dart言語について
新しい言語を書いているとは思えないくらい、学習コストほぼゼロで読み書きできることに感動します。hot reloadと相まって新しいことを試してすぐに画面に反映されるスピード感・ワクワク感はたまりません。
すぐ書ける楽しみだけでなく、JavaScriptのような手軽さや、静的型付けやジェネリクスなどを取り揃えた安心感などにも好感でした。公式のImportant Conceptsにこれらに関係するDartのコンセプトがまとまっていたので、ざっくり意訳してみます。
- 変数に代入できる値はすべて(数値、関数、null、など何でも)Objectであり、すべてのObjectはClassのインスタンスです。すべてのObjectは
Objectクラスを継承します。 - Dartは強く型付けされていますが、Dartは型を推測できるため型定義は必須ではありません。型が不明であることを明示的に宣言したいときは、特殊な型である
dynamicを使用することができます。 - Dartは
List<int>やList<dynamic>などのジェネリクスに対応しています。 - Dartは
main()などのトップレベル関数、staticメソッドやインスタンスメソッド、ローカル関数などを定義できます。 - Javaと違い
public,privateなどのスコープ定義はありません。代わりに変数名を_から始めることでprivateと認識します。
変数のスコープを_で判別する点は好みではないのですが(命名は書く側の好きにさせて欲しい)、それ以外はいいと思いました。Interfaceとジェネリクスがあると手堅く設計できますし、DIなども可能になりますよね。async/awaitやStreamなどで非同期処理を自然に書けるのもステキです。
言語機能を更に深掘りするにはEffective Dartがおすすめです。Dartはとにかく公式ドキュメントの充実っぷりがすごいですね。
魅力的な言語だと思うので今後も継続的に発展していってほしいと思います。いずれAltJSのひとつとなる日が来たりするのでしょうか。
開発環境について
べた褒め続きで少々気まずさもありますが、私が開発環境に必要だと思うセットアップ・メンテの手軽さと開発速度が保たれていてよかったです。特に上述したflutter doctorコマンドには幾度となく助けられました。問題にぶち当たってもググらず解決できるってすごいですよね。
hot reloadは普段Webフロントを開発している自分には必須の機能でした。アプリはビルドやら何やらに時間のかかるイメージだったので(あくまでイメージです)、アプリ開発への敷居が下がったように感じました。
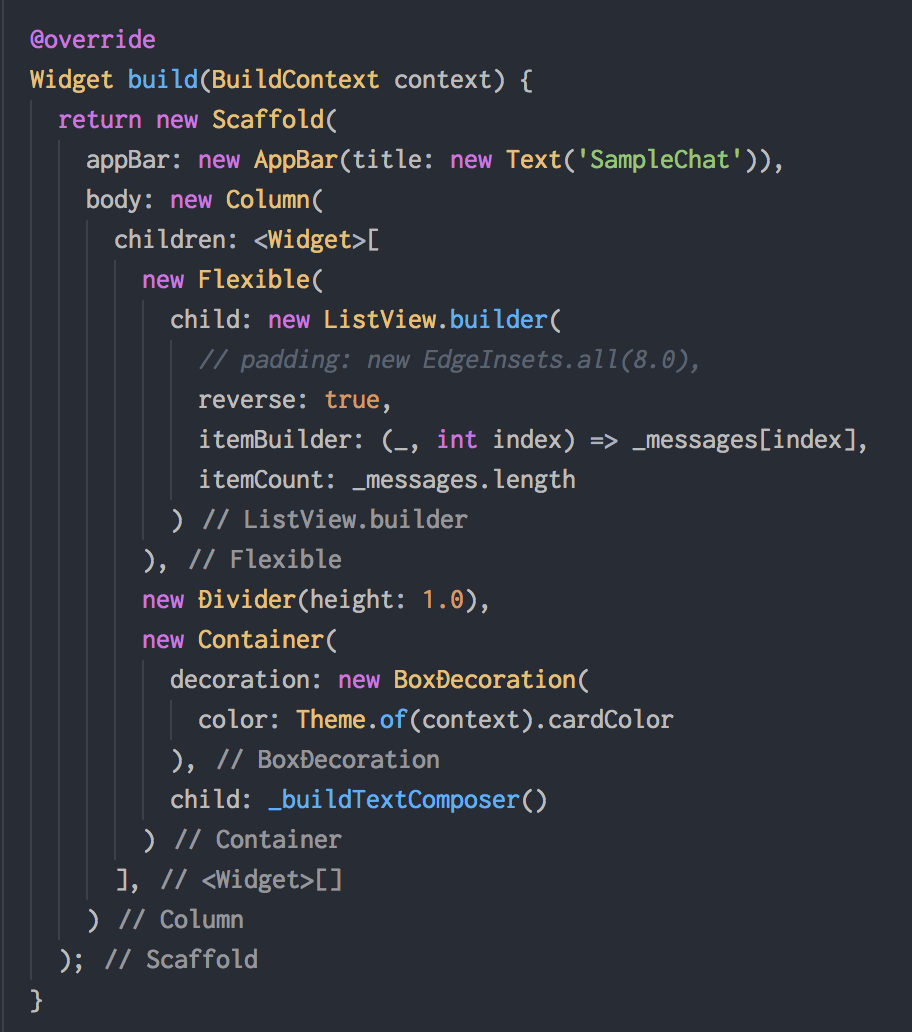
また、些細なことかもしれませんがVSCodeのプラグインが閉じカッコの位置をコメントアウトのように表示してくれるのが便利でした(コメントアウト「のように」表示しているだけで実際にコメントが追記されるわけではありません)。

この機能に初めて出会って感動したのですが、これって一般的なんでしょうか?
Flutterについて
OS推奨のUIがWidgetとして網羅されているため誰でも一定レベルのデザインのアプリを作れるのはすごいと思いますが、いかんせんWidgetの使い方にクセがありました。
画面の情報すべてをWidgetで表現するため、Layoutに関わるPaddingやAlignmentなどもWidgetとして組み込まなければなりません。たとえばカードリスト画面を作る場合、以下のようにWidgetを入れ子にする必要があります。
Scaffold Widget (画面全体を構成する)
> ListView Widget (Scaffoldの中にListViewを配置する)
> Padding Widget (ListView内の要素にPaddingをつける)
> Card Widget (Paddingのとられた空間にカードを配置する)
> Column Widget (カード内に復数の要素を縦積みする)
> Padding Widget (縦積みする要素にPaddingをつける)
> Text Widget (タイトルなどの文字列を表示する)
> TextAlign Widget (文字列のAlignmentを指定する)
表示要素を表すListView, Card, Textと並列関係でPaddingなどが存在するわけです。ものによってもっと簡単に記述できる仕組みもあるのですが、HTMLで要素を構成してCSSで装飾する手法に慣れている人にはかなり抵抗があるのではないでしょうか…。
ただ、アプリのビルドなど詳しく知らない部分を棚上げしたまま開発できる点はよかったです。とりあえず動くものを作ってみてリリースするときに改めてキャッチアップする、とすると開発意欲を落とさず完成にこぎつけそうです。
おすすめの読み物
- DartとFlutterの魅力を知るには DART/FLUTTER 入門 + 最強の勤怠アプリを作った話
- Flutterで何が作れるかを把握するには Showcase - Flutter
- とりあえずFlutterで動くサンプルを作るなら Building Beautiful UIs with Flutter
- Firebaseと組み合せる方法を理解するには Firebase for Flutter
- Widgetでレイアウトする方法を理解するには Building Layouts in Flutter
- Stateの概念を理解するなら Adding Interactivity to Your Flutter App
- Flutterで作られたアプリのコードリーディングには konifar/droidkaigi2018-flutter
本文中で紹介した以外にも、これらを読みながら実装をしていくとかなり理解が捗りました。
おわりに
Webアプリとネイティブアプリそれぞれのメリット・デメリットや向き不向きを把握していると、なにか作ろうと思ったときに引出しが多くなっていいんじゃないかなと思います。その第一歩としてDartとFlutterは有用だと思いました。Webエンジニアが取り組みやすいネイティブアプリ開発のプラットフォームであるFlutter、JSに似たシンタックスで書きやすいDart。これから更に理解を深めていこうと思います。
DartやFlutterについて語りたい場合は是非@aloerina_までどうぞ。




