穏やかで簡潔なHAPPYコードレビューを実現するChrome拡張をつくってみた
コードレビュー時に思うように意図が伝わらず、会話のラリーがやたら増えてしまったり、詰問合戦のようなギスギスした雰囲気になってしまったことありませんか? 私はあります。もう少し気持ちよく無駄なくレビューできないものかと思っていたのですが、先日ふと思いついた対処策があったので試してみました。
つくったもの

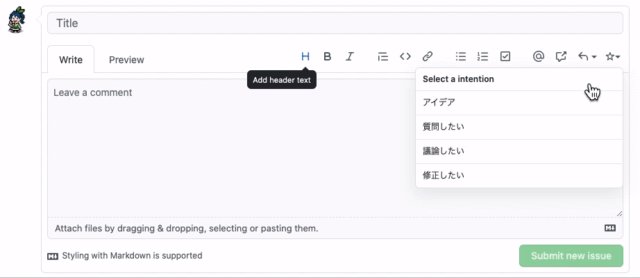
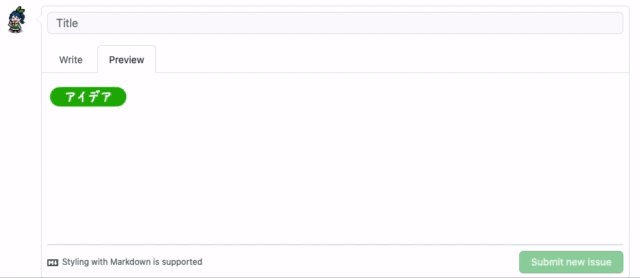
コードレビュー時に「アイデア」「質問したい」「議論したい」「修正したい」の4つのアイキャッチをお手軽に付与できるようにするChrome拡張です。
解決したかった問題
「ここ、なんでこう実装したんですか?」
こんな質問をしたレビュワーにはどんな意図があるでしょうか。こんな質問を受け取ったレビュイーはどう感じるでしょうか。
レビュワーの意図
- 他にもいろいろ実現手段がある中でこの方法を採用した根拠を知りたい
- 特殊な背景があるようだったらコメントを残すようにお願いしたい
- 納得できない実装方法だったので変えてほしい
- 自分には思いつかない方法だったので、経緯を聞いて学びたい
レビュイーの受け取り方
- しまった、良くないやり方だったのかも知れない😣
- 散々悩んでたどり着いた解なんだよ、イチャモンつけるな…😡
- どの選択肢を取るかは「決め」の問題なのになぜ突っ込んできたんだろう🤔
このようにパッと思いつくだけでもいろいろな意図があり、感じ方があります。意図を含めて互いに丁寧にコメントし合うことができれば最高ですが、言葉選びはレビュワーによりムラが出ますし、忙しいときに言葉足らずになってしまうことがあるかもしれません。レビュイーも見てほしい部分を適切に伝えることが難しいかもしれませんし、未完成の部分が混じっていることもあるでしょう(そして当たり前ですがこれはどちらが悪いかという話ではありません)。
一人ひとりが解決するのは難しい、だったらツールで解決しよう、という経緯で開発に至りました。
コンセプト
アイキャッチには「〜したい」と書かれています。「〜すべき」「〜してください」といった言葉は使われていません。
多くの場面で、コードレビューにおける対話では互いの背景知識に差があります。実装者(レビュイー)の悩み抜いたプロセスやボツになった選択肢のすべてがレビュワーに見えているわけではありません。レビュワーが持つ広い視野やバイアスのない視点は、長い時間コードを見つめ続けてきた実装者には欠けがちです。
そういった互いの差に配慮しつつ、正しく自分の考えを伝える(汲み取ってもらう)には、「〜すべき」といった断定的な言い方や「〜してください」といった命令的な言い回しでは力不足です。
代わりに、効果的にレビューを進める言い回しが「〜したい」という主観的な表現です。
私たちがレビューの場でしている会話は、実は「何が正しいか」「何が最適か」「このコードは良いか/悪いか」という事実を正しく理解するための会話ではありません。「何を正しいと考えているか」「このコードをどうしたいか」という認識・解釈・価値観の会話の会話です。ですので「(自分は)〜したい」と、主観的な認識を伝えようとすること、ひいては「私は自分のコメントが主観的なものだと自覚しているよ」と伝えることが、丁寧かつ効果的な会話に繋がります。
「私は正しい、あなたは間違っている」という思い込みのもと行われる会話を減らし、違って当たり前の認識・解釈・価値観を互いにすり合わせる会話のきっかけを作ることが、今回つくったもののコンセプトなのです。
実装の紹介
Repository
使った技術
- TypeScript
- Preact
- Parcel
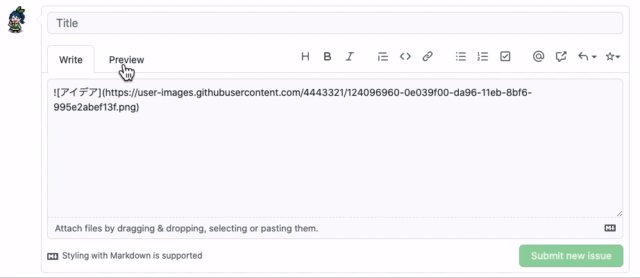
Github上のコメント入力欄をquerySelectorAllして、Preact製のプルダウンをマウントしているだけです。コードレビュー時のコメント入力欄はユーザーの操作により増減するのでMutationObserverで検知しています。
小さなアプリケーションをサクッとつくるときはParcelでバンドルすることが多いです。
ちなみにストアでの提供はしていませんが、リポジトリのREADMEに使い方を記載していますので、気になった方は試してみてくださいね。
おわりに
今回作ったChrome拡張自体は大したものではありませんが、そのコンセプトには私がコミュニケーションにおいて大事にしている考え方が詰め込まれています。そしてその考え方は、話す技術・聞く技術―交渉で最高の成果を引き出す「3つの会話」という本の内容が基盤になっています。日常生活の中で頻発する難しい会話を3つに分類し、なぜ難しいのか、どうすれば良くなるのか、について体系的にまとめた内容です。
何度も読み返していて、私のルーツのような本なので、もし読んだことがある方がいれば@aloerina_まで感想を送ってくれると嬉しいです!




